L’équipe de Slate est venue nous présenter, il y a quelques mois, leur nouveau credo :
« Prendre le temps de publier mieux & engager un public fidèle sur des temps de lecture longs. »
Notre mission s’est articulée autour de plusieurs idées :
- Réaffirmer le nouveau positionnement éditorial par le prisme de l’identité visuelle.
- Proposer une expérience de lecture optimale sur du temps long en mobile, tablette et desktop.
- Améliorer la circulation du trafic au sein des contenus.
- Concevoir une page d’accueil en accord avec le nouveau rythme de publication










Valeurs
L’évolution éditoriale de Slate nécessitait en premier lieu de la faire transparaître au sein des valeurs de marque du titre :
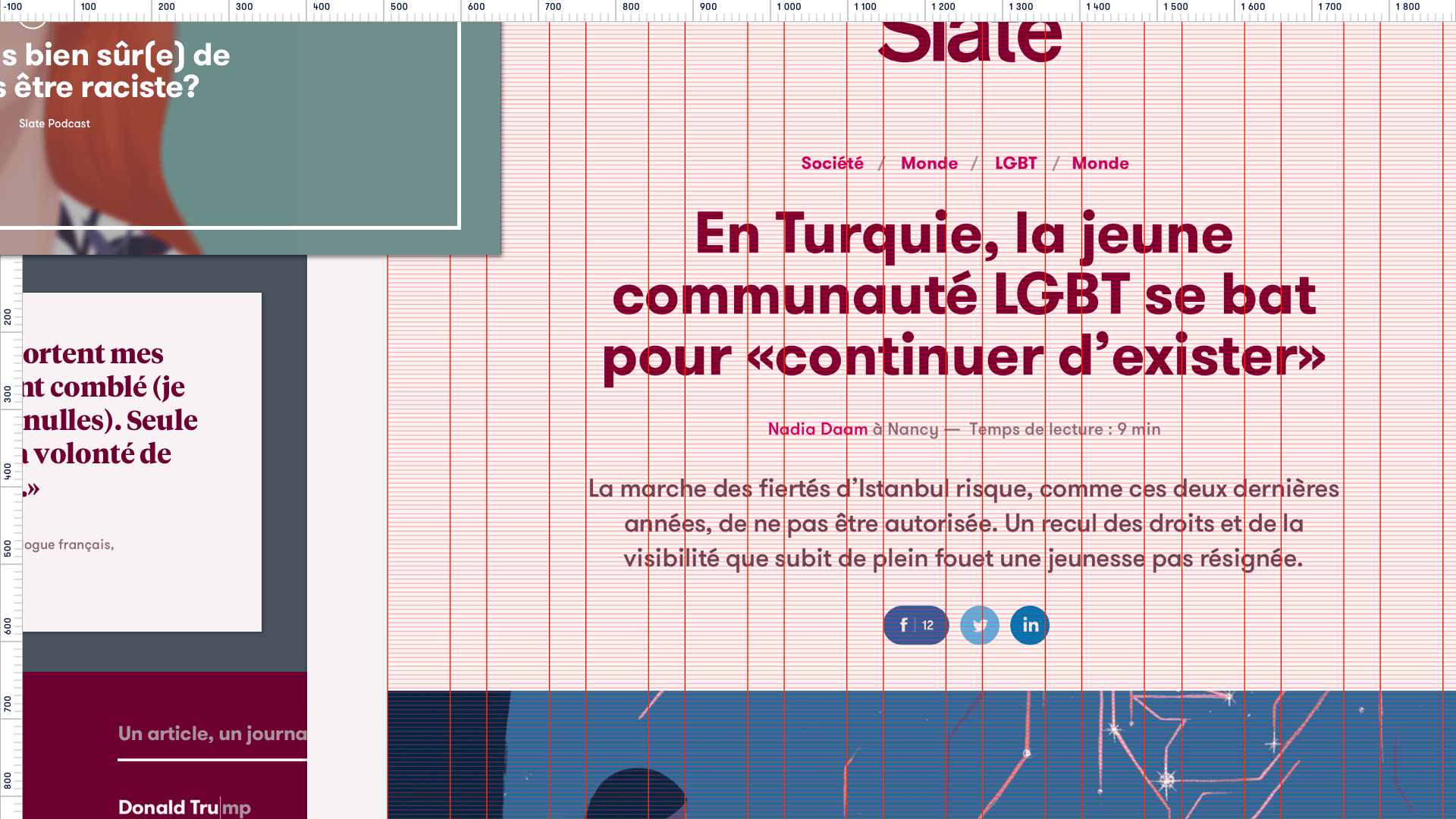
- Le vocabulaire graphique du système est volontairement limité pour mettre en avant l’essence de l’identité de Slate : son logo, son nuancier (Couleur « Aubergine » au premier plan, déclinaison tramée en réponse à l’arrière-plan), et enfin le matériau icono et typographique. Une approche qui nous permet de déployer l’identité plus efficacement sur la large variété d’écrans couverte par le magazine, tout en concentrant nos efforts sur l’enjeu essentiel, l’éditorial.
- Les titres de papiers sont composés en Tiempos Headlines pour rendre compte de la dimension du long format et ré-injecter en premier écran des ingrédients issus de la presse traditionnelle. La linéale suisse GT Walsheim de chez Grilli Type est dédiée aux chapos et aux méta-données pour contraster et introduire de la modernité. Enfin, la PT Serif pour le texte, parce qu’elle propose une hauteur d’oeil confortable et une chasse étroite, caractéristiques précieuses dans le contexte de la conception de textes longs en mobile, où chaque pixel compte dans la bataille du confort de lecture.
- Côté système, l’attention est portée sur le rythme vertical. A la fois pour répondre aux contraintes publicitaires, tant en design qu’en intégration, et pour éviter des confusions de sens dans l’architecture de l’information ou des parasites dans la lecture.





Slate.fr possédant peu de gabarits, notre effort s’est concentré avant tout sur les pages d’articles long et moyen formats.
- Nous n’avons conçu qu’un seul gabarit d’article capable de se modulariser en fonction de la nature éditoriale. Que l’article soit court, moyen, long, un podcast ou un portfolio, sa structure est la même, avec quelques variables : la force du visuel, la typographie des titres, des styles d’articles (citation, intertitre), et couleur du fond de page.
- Pour la page d’accueil, nous avons adapté une logique de flux pleine largeur. Un flux d’articles antéchronologique entrecoupé de blocs traversants afin de favoriser les relances de lecture sans nuire à la compréhension de l’information. D’une part, pour des raisons éditoriales. Avec un rythme de publication réduit, le rangement thématique n’apportait plus d’intérêt. D’autre part, pour répondre aux contraintes d’architecture de l’information mobile. Ainsi la version desktop est tout simplement la version mobile étirée aux grands écrans.
- Nous avons investi quelques espaces habituellement délaissés et peu utilisés afin d’y mettre en avant des articles : la recherche et ses propositions de sujets du moment et le menu qui permet de donner de la visibilité aux dernières publications par thématiques.
- Enfin nous avons accordé un soin particulier à amener du mouvement dans les interactions, sans compromettre les performances d’affichage. Que ce soit dans le scroll down et le scroll back des articles ou le défilement asynchrone de la page d’accueil.