Un nouveau média vidéo d’information à destination des réseaux sociaux. C’est forcément affiné et façonné avec amour par Upian. Longue vie Loopsider !
Loopsider est un média lancé le 10 janvier 2018. Conçu pour les écrans et les réseaux sociaux, Loopsider raconte et décrypte en images les histoires qui font l’actualité. Celles qui vous touchent et qui vous inspirent, celles qui vous rendent curieux et qui vous connectent aux autres. Ici. Maintenant.
Fin 2017, Giuseppe de Martino, Arnaud Maillard et Johan Hufnagel, tous les trois porteurs du projet, et vite rejoins par Daphnée Denis, nous contactent dans l’idée de tisser des liens étroits avec notre studio. Nous sommes aujourd’hui très fiers de vous présenter nos travaux.

Rentrons vite dans le concret. La mission de design va s’organiser en 3 étapes :
- Faire émerger l’environnement : poser les fondations, faire vivre le système en fonction des besoins et accompagner les nouveaux entrants (journalistes) sur l’usage d’une charte.
- Fabriquer les premières vidéos de test pour identifier les enjeux de fond et de forme.
- Mettre en place une structure technique qui permette de porter l’identité et la faire évoluer au quotidien, dans une démarche de progression constante.


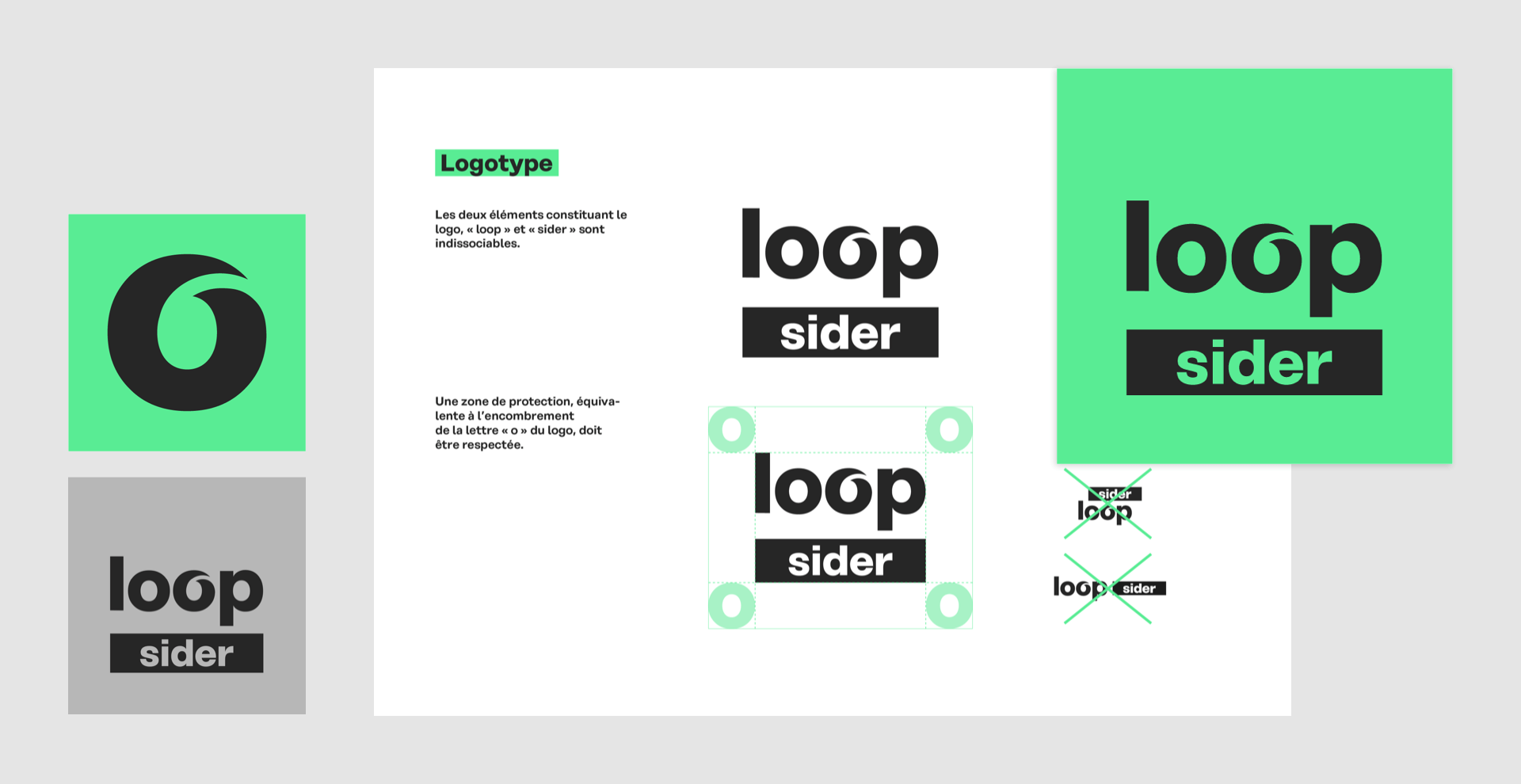
Définition de l’identité
Une première phase de recherche a pour objectif de définir largement nos intentions. Une identité provisoire, quelques premières vidéos de test.
La cohabitation entre le texte (qui pour la plupart du temps mène la narration) et l’image relève d’un changement de paradigme. Ce type de format coïncide avec un nouvel usage : le contenu est diffusé sur le flux Facebook, en autoplay, par défaut sans son, consulté depuis un smartphone.
Cette forme, très répandue aujourd’hui est très probablement appelée à évoluer au fil du temps et en fonction des territoires que Loopsider va investir. Cette tendance traduit l’importance grandissante du rôle du graphisme, qui devient un élément de mise en scène, de narration.




La première phase se clôt. On recommence. On remet à plat.
Notre volonté commune, c’est de réussir à produire quotidiennement de la valeur graphique au service de l’éditorial. Idéalement, l’identité est singulière mais sobre, presque furtive, et pourtant bien tangible sur le long court.
Nous pensons qu’il faut « rationaliser » la production graphique. Elle ne doit pas être une contrainte qui ralentisse la fabrication. Elle doit cadrer et assurer une cohérence.













Tests vidéos et méthodologie
Commence alors l’étape finale. Sont réunis journalistes, graphistes, animateurs, monteurs en petites cellules créatives pour des séances de travail courtes et rapprochées.
Nous travaillons par silos : d’abord l’identité visuelle, puis le montage et l’animation. Ces exercices ont font émerger le besoin de créer une chaîne de fabrication rétroactive et souple.
Un template de base qui contient les principaux assets graphiques est mis en place : formats, style de textes, légendes, exergues, symboles, animations paramétrables, bibliothèque des bumpers, sonore, cartons textes, formats éditoriaux récurrents.
Il est mis à jour quotidiennement et les updates sont synchronisées en temps réel sur les outils de montage.
Les outils de création graphique sont imbriqués, et lorsqu’un besoin est identifié, l’amendement visuel est impacté de façon dynamique.


Les journalistes-monteurs partent de ce socle commun, assemblent, jouent avec l’outil, et sortent du cadre sous l’œil inquiet d’un mini-studio de création graphique (suivez mon regard), qui reste à disposition pour les éléments plus spécifiques.
Les défauts, les variables et les constantes sont pointés et déployés progressivement, en fonction des priorités suggérées par la rédaction.
En complément, nous mettons en place des outils dédiés au suivi en temps réel de la production et de l’archivage.
Pour découvrir Loopsider, c’est par ici.
With love.